The Imperfect User Story

Let’s face it, there is no such thing as a perfect user story, and there never will be. How can I make my user stories less terrible?
In my career, I have had the opportunity to participate in a wide array of roles. I started out in testing, but I quickly moved into the Scrum Master role. After a spending a few years in this pseudo Tester/Scrum Master role, I moved into development. I have thus had the opportunity to see most, if not all of the angles of a user story.
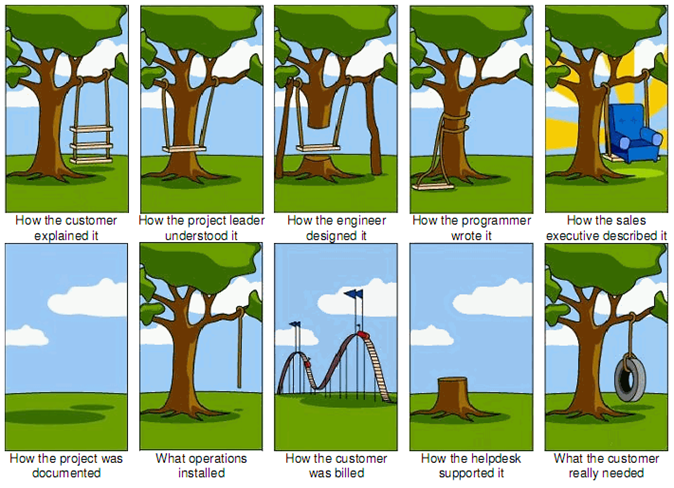
In my experience, I have seen this happen a lot:

How do we prevent this from happening? Our best weapon in this is good user stories! I will outline 6 different ways to make a better user story using an example of a fictitious project.
Example User Story
Our example project is a blogging platform specifically designed for cat enthusiasts that was recently launched called “FelineFanatic.com”. The platform does exactly what you would expect. Users are able to register and easily write articles about their adorable cats and kittens. Other users are able to dote on the cats in the articles by talking about them with too many heart emojis on a discussion board. The website did not take long to catch on; with a large marketing budget, ads drew a lot of traffic.
A few weeks after the exciting launch, Priscilla (the product owner) noticed an anomaly in the website traffic. She noticed that while the website has had a lot of traffic, the traffic has not grown at all. Digging deeper, she noticed that the majority of the traffic are new users, with a very small pool of returning users. She has a theory that the users are unhappy with the platform, and since they are not collecting this data, their new users never return. She thus creates the following user story:
Title: User Feedback
Description: We need to collect feedback from the user regarding the platform so that we can improve it.
I am sure that you have seen a user story like this. Will the tester catch all of the bugs in feature? Probably not. Is the developer going to over-architect it? Absolutely. If they were to start working on this, the story would take significantly longer to complete due to multiple rounds of development. So how do we make this user story better?
1. User Story Format
We should start with the title. The current title, “User Feedback” is very vague. Are we collecting user feedback? Did a user find a bug that we need to fix? As someone who has never read the user story, I should know roughly what is being asked by only reading the title. Mike Cohn has a wonderful post about writing a good user story. His driving point is that user story titles should follow the same format:
As a < type of user >, I want < some goal > so that < some goal >
The first two steps are easy. The type of user is any user on the website, so we have our first block.
As any user…
We want these users to be able to communicate with the team to suggest ideas.
As any user, I need to give feedback about the platform…
Now, I have seen many user stories end here, so I am going to get on my soapbox about the often-ignored “so”. The last part of a good user story title acts as a catchall for anything that you did not explain well. It gives context into the problem so that if your user story is not perfect (it never is), the developer and tester can make decisions that align with your goals.
In this case, what is Priscilla’s end goal? It may look like she wants to know what the users think about her platform. I am sure this is true, but would that add value to this title? That would simply restate the functionality she is asking for. Deep down, her ultimate goal is to increase the number of return users.
So, lets put it all together then:
As any user, I need to give feedback about the platform, so that I am inclined to return
2. Acceptance Criteria
Imagine for a moment, that you are Devon (the developer). You just picked up this user story to work on this sprint. You read the story and your mind floods with ideas on things that need to be considered. How will we track correspondence with these users? What metrics need to be taken into consideration to gauge whether or not we are doing a good job at replying to the feedback? Are there third-party services that we can utilize?
Now, imagine that you are Teddy (the tester) and you are testing Devon’s solution. You use social media a lot, so your mind immediately goes to how Facebook and Twitter handle user feedback. The solution thus needs a page where a user and support agent can talk about their problem.
Devon works furiously to get this huge task finished. Just before the sprint ends, he passes it over to Teddy, who does not think that Devon’s solution is adequate. They bring the issue to Priscilla, who only wanted a form that would send her an email with a comment. The story goes back to a frustrated Devon, who begrudgingly removes his beautiful solution for a simple form. The story, of course, had to carry over to the next sprint.
In this example, a lot of time was wasted, and everybody left the situation angry at each other. Don’t let this happen in your user stories. Acceptance criteria is the best way remedy this problem.
In this case:
Acceptance Criteria:
- The user can fill out a form prompting for their name, email, and message. All fields are required.
- When submitted, the form sends an email to priscilla@felinefanatic.com
- Before a user leaves the website, display a pop-up with this form that kindly asks for their opinion.
If this was available to Devon and Teddy, they would have the same criteria, and there would be no debate on whether the story is finished or not. The conflict would thus, never happen.
3. Screenshots, Wireframes, and Examples
A picture is worth a thousand words… sometimes even more. If new functionality is being requested, the best way to communicate this is with a wireframe or an example. On the other hand, if a problem is being reported, a screenshot provides proof that the problem exists and might give clues into what is causing the problem.
This is new functionality, so a wireframe or example would be most appropriate. Wireframes take time to build, and an example will suffice in this case, so we will just use an example:
Example:
I really like what they did for the form here: https://www.fablefinder.org/contact/
Let’s do something like this, but put it into a pop-up that shows whenever the user starts trying to click the “back” button on their browser.
4. Severity
We all know that Priscilla owns the backlog, so it is her responsibility as the product owner to prioritize the backlog. Why then, should she care about putting a severity level on the user story? Severity communicates the urgency of a user story to the team. The team can thus react during the sprint if the story starts to fall behind if the priority is set correctly.
Priority all depends on the situation, and can actually change with time. When setting priority, remember that what may be high priority today, may actually be low priority next month. Let’s go over some scenarios in our context:
High priority: The project only has three months left to be profitable and this is Priscilla’s last-ditch effort to do so.
Normal priority: Priscilla already has user stories built that were based on user feedback, shouldn’t she fix those first?
Low priority: User satisfaction is not actually the problem resulting in the low return rates.
5. Components
A component in software is a group of like-minded logic. Ultimately, Priscilla knows the workflow of the entire platform, so she will probably know whether or not this user story will impact other functionality. This would also be a great time for Priscilla to loop in a developer if she is not 100% sure.
In this case, the user story does not impact anything else in the platform, and the platform itself is so small that it doesn’t really have components. We will leave it blank here.
6. Product Owners
I know that a project should only have one product owner, but you are a maverick to whom the rules don’t apply. You live on the wild side and live dangerously. If you have multiple product owners, be sure to list all of the product owners involved so the developers and testers know who all is invested in the ticket.
Call it Quits
I am sure there are many great things that you can do to further improve a user story. It is however, your job to know when a user story has enough detail to get through development and testing without any confusion. This means you need to know your development team well enough to make this call.
In this case, I do not feel that explaining any further will clarify the ticket any more, so it is time to wrap it up. Here is our final result:
Title: As any user, I need to give feedback about the platform, so that I am inclined to return
Severity: High
Product Owners: Priscilla
Components: None
Description: Our user return rate is extremely low. Our research indicates that asking users for feedback regarding the websites will help alleviate this.
Example:
I really like what they did for the form here: https://www.fablefinder.org/contact/
Let’s do something like this, but put it into a pop-up that shows whenever the user starts trying to click the “back” button on their browser.
Acceptance Criteria:
- The user can fill out a form prompting for their name, email, and message. All fields are required.
- When submitted, the form sends an email to priscilla@felinefanatic.com
- Before a user leaves the website, display a pop-up with this form that kindly asks for their opinion.
Compared to the original User Story:
Title: User Feedback
Description: We need to collect feedback from the user regarding the platform so that we can improve it.
It goes without saying that the improved user story will save a lot of stress; especially if the team has trouble contacting you for whatever reason. Do your team a favor and never write a terrible user story ever again!

